总结了原生JS实现圣杯(双飞翼)布局的四种方式
”css 双飞翼布局“ 的搜索结果
双飞翼模型一般是左右两侧宽度固定,中间内容部分宽度自适应。双飞翼模型一般把内容部分,即mid,放在第一个定义,可以使得在dom树构建时先加载内容部分,用户体验更好。可以说是强迫症福音,flex可以轻松实现等间距...
主要介绍了css多种方式实现双飞翼布局的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
实现一个两栏布局,左侧占30%宽度,右侧占70%宽度 实现一个两栏布局,左侧固定宽度,右侧根据浏览器宽度进行自适应变化 实现一个两栏布局,右侧固定宽度,左侧根据浏览器宽度进行自适应变化 实现一个三栏布局,左侧...
css双飞翼布局指的是左右两侧盒子固定,中间的盒子自适应大小 这里有四种方式可以实现 一、利用浏览器加载顺序 将中间需要自适应的盒子放在最后,让浏览器左后加载,先让左右两个固定宽度的盒子浮动上去,中间自适应...
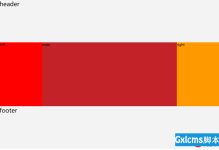
双飞翼布局,就是两端固定宽高,中间自适应的三栏布局 先来张图,左边和右边的灰色块是固定宽高的,中间绿色的区域是宽高自适应 方式一:通过flex弹性布局来实现 看代码 //HTML结构,div2是中间的自适应区域 ... &...
双飞翼布局和圣杯布局都是实现两边固定中间自适应的三栏布局的方式,最近在整理三栏布局实现方式的笔记,决定但拉出来一篇,记一下这两个经典布局。 1、圣杯布局 浮动、负边距、相对定位、不添加额外标签 效果图 ...
双飞翼布局 双飞翼布局和圣杯布局的实现大致相同但是唯一不同的一点是双飞翼布局分别向左移动后不需要在以自身的位置作为参考在把left,right盒子分别移动自身列的宽度只需要给center套一个盒子inner让内容与left,...
此CSS是为了实现三列布局:左右固定,中间自适应;且浏览器会自上而下先出现中间部分。 html: 复制代码 <body> <!-- 使得浏览器先出来center --> <div class="box"> <div class="center">...
双飞翼布局
以上就是今天要讲的内容。
当然可以,以下是 CSS 双飞翼布局和圣杯布局的代码示例: CSS 双飞翼布局: HTML 代码: ``` <div class="left"></div> <div class="content"></div> <div class="right"></div> ``` CSS 代码: ``` ....
如果在圣杯布局中的right部分使用margin-left。使得左右两边的宽度不随着浏览器窗口的变化而变化,是固定的,只有中间的部分才可以随着...从而不会遮住middle内容,而双飞翼是通过。,从而不会影响到中间的内容。...
圣杯布局跟双飞翼布局的实现,目的都是左右两栏固定宽度,中间部分自适应。接下来通过本文教程给大家介绍CSS布局之圣杯布局与双飞翼布局,感兴趣的朋友一起学习吧
双飞翼布局 双飞翼布局,是一种页面布局的形象的表达。具体表现形式为 两边顶宽,中间自适应宽度的三栏布局,中间栏要放在HTML文档流的最前,优先渲染 实现方式 float 浮动流 页面基本布局很简单,总共有三栏...
【代码】CSS 双飞翼布局。
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地